Microinteractions
el cuidado y la importancia de los detalles

Como diseñador, es necesario saberse manejar desde la mirada global del servicio/producto hasta el más mínimo detalle, el radio de un redondeo en una carcasa o una microinteracción.
Una microinteracción es un momento de diálogo entre la persona usuaria y el producto, digital o físico, en el que se realiza una pequeña tarea. Y como en cualquier relación, un momento de diálogo puede influirnos de manera sustancial. Es un término acuñado por Dan Saffer, autor de varios libros sobre diseño de interacción, por ejemplo el brillante Microinteractions.
Estos pequeños detalles pueden ser muy grandes, conectar con el usuario a nivel emocional, generando alegría, frustración, sorpresa, tranquilidad o incluso ira y cólera. Y pueden ser tan importantes hasta convertirse en "Signature Moments", o representantes de la marca, como por ejemplo: el "like" de facebook, los dos "stick" azules de wasap, "amazon 1 click buy", la rueda del ipod, la vibración del mando de la playstation etc. O en su día, el revolucinario "copy-paste" para los procesadores de texto, diseñado por Larry Tesler en 1974.
No importa el tipo de producto y/o servicio ofrezcas, desmenuza paso por paso las interacciones con tus usuarios, y verás una gran cantidad de interacciones que puedes mejorar
En el día a día vivimos centenares de microinteracciones, varios de manera inconsciente, a no ser que conectemos emocionalmente como he dicho antes, con alegría o frustración. Calentar la leche en el microondas, elegir la temperatura del agua de la ducha, llamar al ascensor, abrir la puerta del coche, encender la radio, entrar en la autopista, recibir una llamada, elegir un café con poco azúcar en la máquina de la oficina, retirar dinero de un cajero etc, etc, etc. En varios de estos momentos me frustro por la dificultad de lograr mi objetivo, por el exceso de pasos que tengo que hacer, por lo mal que están diseñados estas microinteracciones. Sen han diseñado con descuido. No importa el tipo de producto y/o servicio ofrezcas, desmenuza paso por paso las interacciones con tus usuarios, y verás una gran cantidad de interacciones que puedes mejorar.
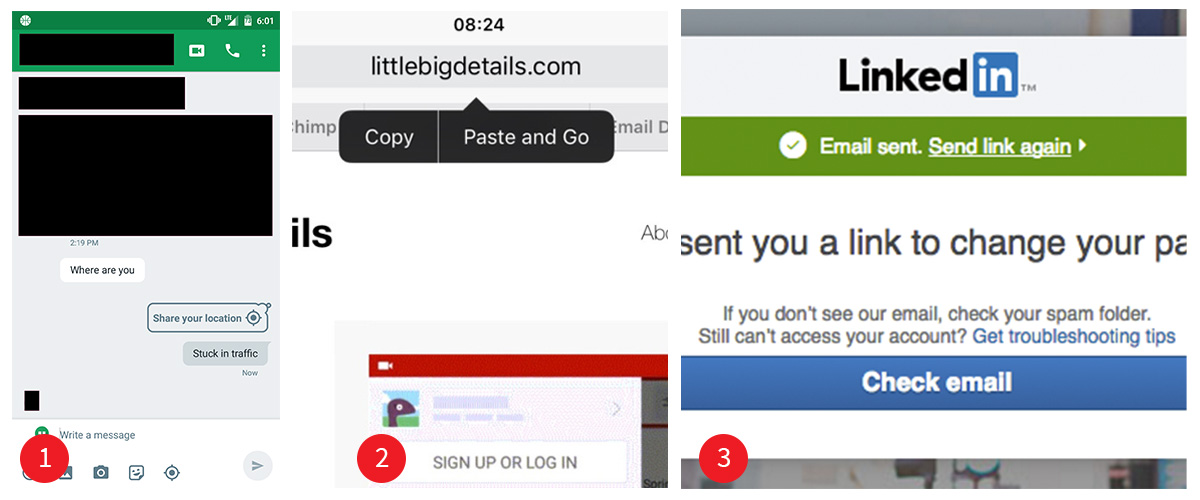
Hay una página web que me gusta mucho por la cantidad de ejemplos buenísimos que recoge sobre estos pequeños momentos de diálogo: Little Big Details. Abajo tres ejemplos:

1. En google hangout, si te preguntan "where are you", automáticamente sale el botón de "share location".
2. en iOS9, si has copiado una URL y la vas a pegar dentro de una barra de navegación, aparece directamente "paste & go".
3. En linkedin, si pides que te recuerden la contraseña, y tienes una cuenta de gmail, te muestra un enlace directo a la bandeja de entrada.
¿Qué hay que tener en cuenta al diseñar una adecuada microinteracción? Ante todo hay que comprender la situación, el contexto, a las personas usuarias y sus objetivos en ese momento. Toda microinteracción tiene 4 partes:
1. TRIGGER, o activador de la acción
Pueden ser iniciadas por el usuario, o pueden ser iniciadas por el sistema. En las iniciadas por el usuario, por ejemplo, poner el móvil en silencio. En el iphone es una acción tan importante que es uno de las pocas tareas que se realiza desde el hardware. La accesibilidad al "iniciador" de la acción hay que decidirla en función de la frecuencia de uso, de la importancia de la acción, del contexto, de las preferencias del usuario etc.
Por otro lado, están las acciones iniciadas por el sistema. Por ejemplo, acabo de recibir un mensaje recordándome mi próxima cita en el calendario. Y volviendo al ejemplo de silenciar el móvil, ¿porqué no reconoce vía GPS cuando entro al cine, o al teatro, y lo hace automáticamente? Estas acciones se inician cuando se dan ciertas condiciones del contexto: la hora, la localización, el tiempo etc. De todos modos, siempre hay que dejar acceso manual a las acciones iniciadas por el sistema.
2. REGLAS, las consecuencias de la acción
Decidir que cuando falten 15 minutos para el inicio de un evento en mi calendario el sistema muestre una notificación es definir las reglas de la interacción, las "reglas del juego".
Del mismo modo, una vez iniciada la acción, esto trae una consecuencia o un cambio de estado en la aplicación. Al pulsar un interruptor de una bombilla la regla es fácil: se enciende. Pero en sistemas digitales las reglas son arbitrarias, son intencionadamente diseñadas. El usuario entenderá estas reglas por analogía, por prueba y error, por experiencia etc.
Herramientas y métodos como los diagrámas de lógica o diagramas de proceso son muy útiles a la hora de definir las reglas. Eso sí, siempre teniendo en cuenta cuál es el objetivo del usuario y cuál es el contexto. Es lo que nos ayuda a tomar estas decisiones.
3. FEEDBACK, informar al usuario
Es la información que completa el ciclo, la notificación de la respuesta a la acción del usuario. Muestra como se encuentra el sistema, y facilita la comprensión del mismo. Si hacemos "click" en un botón de "enviar" de un formulario, este puede cambiar de estado al momento para mostrar "enviando", mostrar una barra de progreso que se va llenando, un mensaje final de "su solicitud se ha enviado correctamente" con un sonido característico. Todos estos textos y cambios de estado son el "feedback".
4. LOOPS & MODES, las repeticiones de la interacción
Como usuarios realizamos ciertas acciones repetidamente, con lo cuál, es posible que el sistema no responda siempre del mismo modo, porque va "aprendiendo" y/o nos va "conociendo". Cuando escribo un email a varios contactos desde Gmail, al elegir uno ya me sugiere otros por mis mensajes anteriores. Es decir, la primera vez y las siguientes no funciona igual. Esto significa que a la hora de diseñar las reglas, tenemos que considerar caminos y respuestas diferentes para usuarios o acciones recurrentes.
Cuando voy a un cajero automático a retirar dinero, me sugiere 60€ como de costumbre. ¿Y si fuera un mismo día por segunda vez, un sábado a las 4.00 de la madrugada, podría decirme algo como: "otros 60€ gari"? Ese "otros" es la diferencia. Es posible que un banco no quiera tener este "trato" con un cliente, pero son aspectos en los cuáles se puede comunicar la imagen de marca. O dicho de manera más precisa, son momentos en los que se hace la imagen de marca.