MIRO: Pizarra digital colaborativa
Agiliza los flujos y procesos de trabajo

No, no me he equivocado en la primera foto, es una "pizarra física". Es una foto de mi origen antes de pasarme a la "pizarra digital" (claro, esto es como con el ebook, todavía me encanta el olor y el tacto del papel de los libros físicos).
Pienso que trabajar con formatos grandes, de modo visual y esquemático, intentando visualizar y tener claro la foto global y los pequeños detalles es una de las claves de la manera de hacer del Diseño (añadan la coletilla que quieran: "Estratégico", "UX", "Research", "Design Thinking"...). Por ello, durante años he trabajado con formatos de papel grandes, tanto para sesiones de trabajo con clientes, usuarios y compañeros como para la parte de diseño y desarrollo. Y lo sigo haciendo.
Sin embargo, también tiene sus incovenientes, que se acentúan más cuándo los equipos de trabajo son multilocalización. Es el caso con uno de mis clientes principales, HMobile en el que estamos en Donostia, Barcelona, Madrid y Málaga. Por esto, hace casi 1 año empezamos a utilizar MIRO como herramienta de trabajo, y me ha pasado como con el ebook: que al principio era un poco reacio, y ahora estoy encantado.
Principales beneficios que obtenemos en el proceso de trabajo.
> Ahorramos tiempo en "digitalizar" contenidos de las sesiones de trabajo en papel.
> Cada proyecto tiene su pizarra con toda la información relevante y necesaria para el mismo en un único lugar.
> Es fácil de usar, por lo que todas las personas del equipo se adaptan sin problemas.
> Hacemos la sesiones de trabajo / reuniones en remoto más eficientes y productivas, sin necesidad de actas posteriores etc.
> Al integrarse muy bien con otras herramientas de trabajo que usamos (Skecth, InVision, Google Drive, Jira etc.) el flujo de trabajo es "seamless".
> Facilita la participación y colaboración de otras personas, por ejemplo clientes de HMobile como el Grupo Meliá.
Siendo una herramienta tan flexible (¡una pizarra!), la manera de uso, los flujos de trabajo etc. pueden ser muy variados. En nuestro caso, lo usamos principalmente de este modo en los proyectos de diseño y desarrollo de productos digitales:
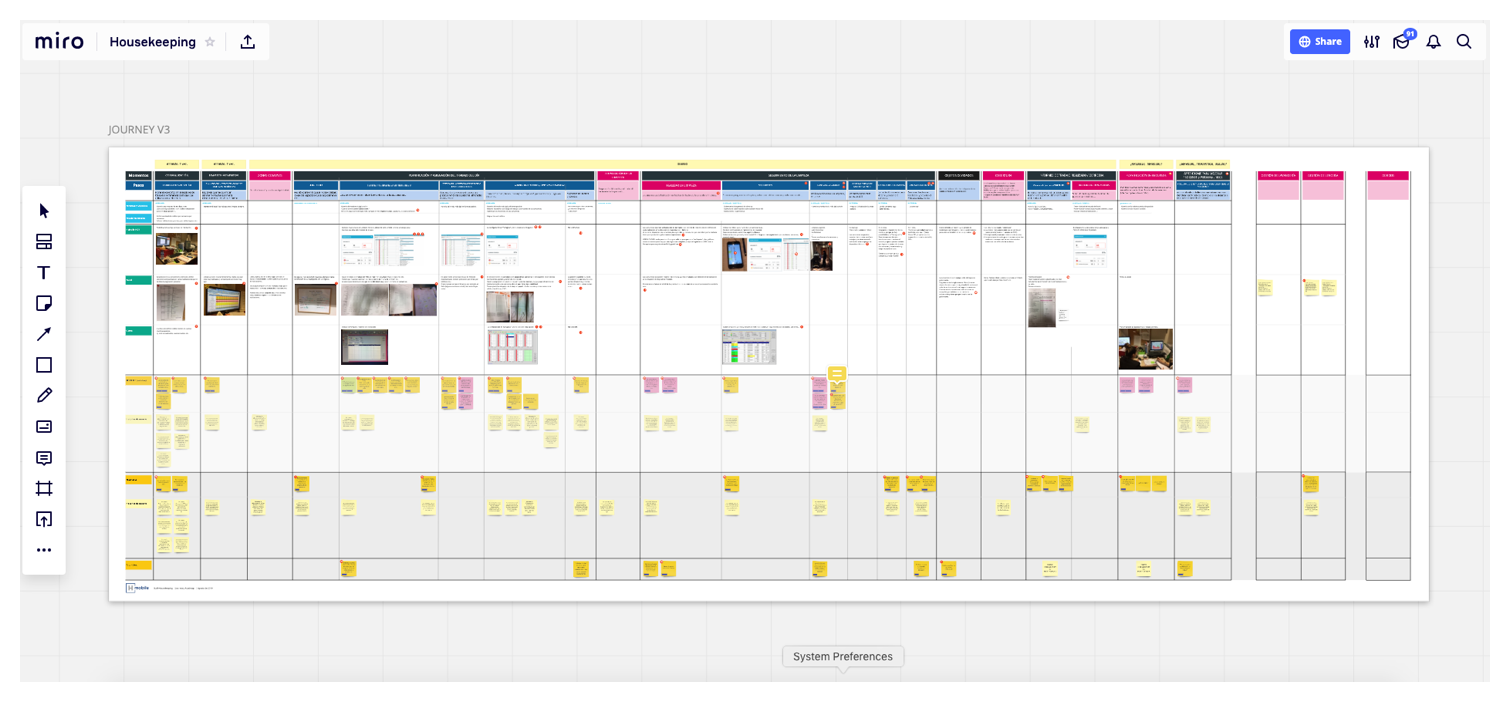
1. Research

Por un lado, organizamos de manera muy ágil el Journey inicial que hacemos internamente, que suele ser en papel con frecuencia. Por otro lado, todas las pistas y necesidades identificadas en las observaciones y en las entrevistas, las volcamos al momento en la pizarra, sin necesidad de crear más documentos, actas etc. De este modo, todo el equipo está al día de la información recogida.
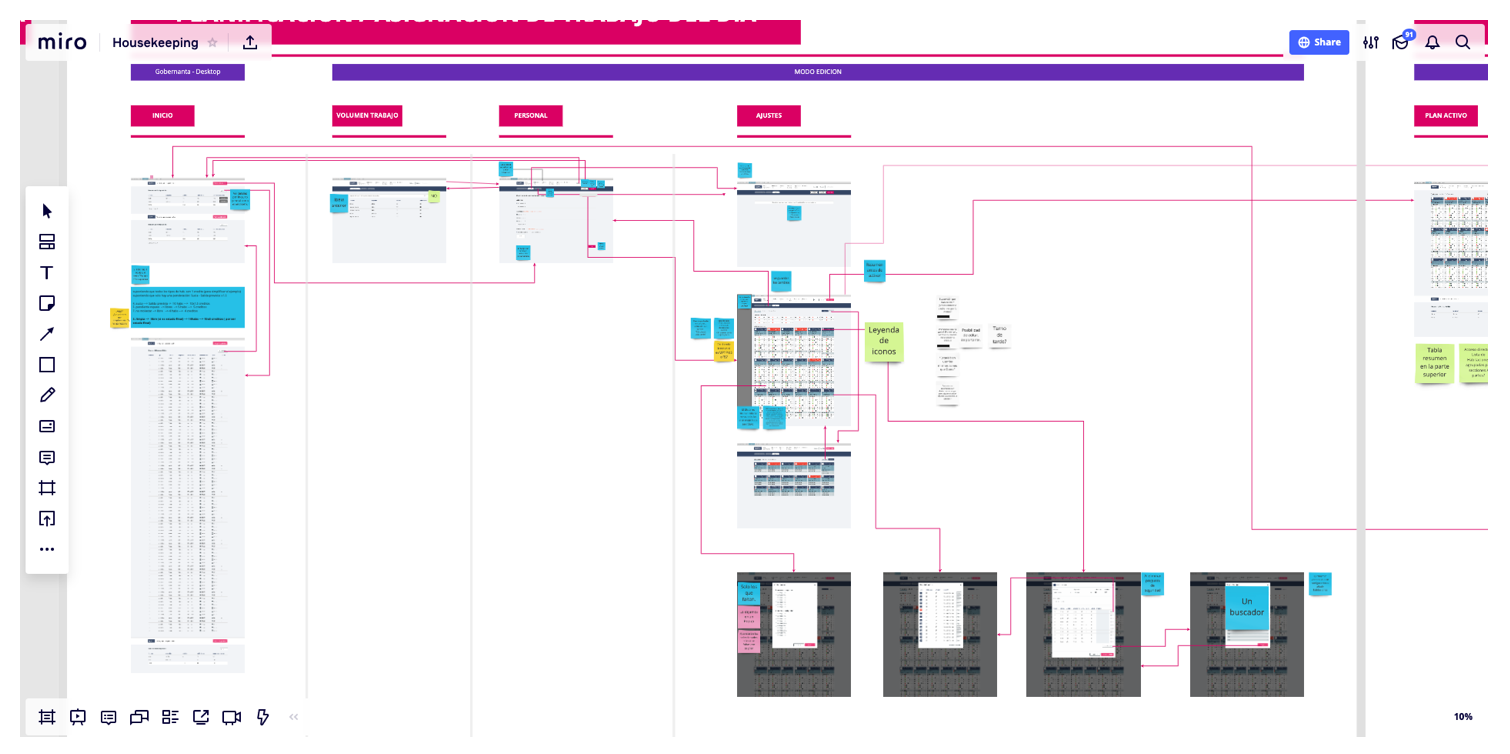
2. UX-UI Design

Toda la información de la arquitectura de la información, de los sistemas, del modelo de datos etc. lo colocamos en la pizarra. Además, gracias a su integración con Skecth, todos los wireframes, diseños etc. también están en la pizarra y actualizados, por lo que facilita mucho la iteración y la comunicación con los desarrolladores.
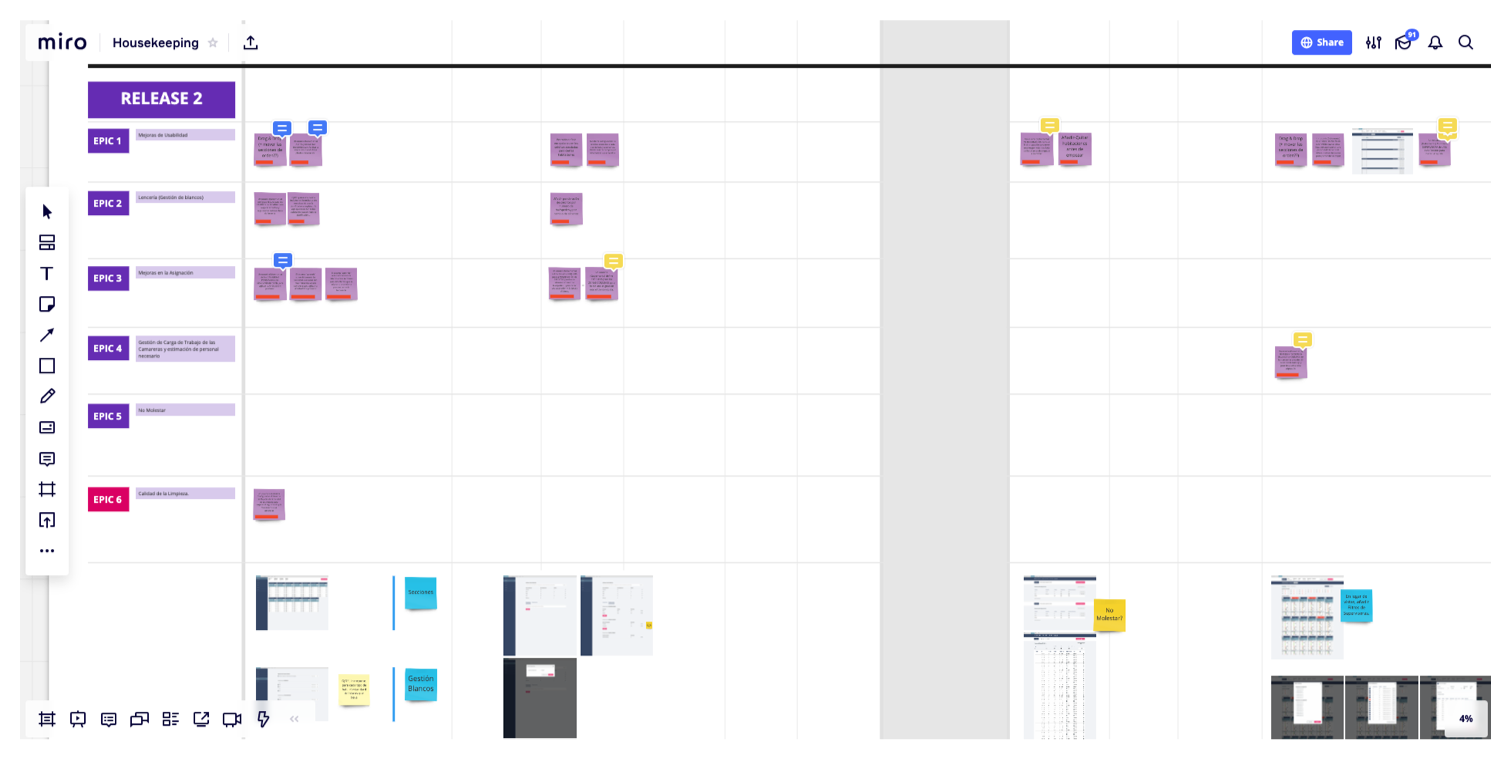
3. Product Roadmap

Organizamos el Roadmap del producto, la priorización y los "Release" de forma sensilla y visual, mediante User Stories. Del mismo modo, incorporamos en la misma pizarra los aprendizajes después de los test y/o el primer despliegue. Enlacamos las historias de usuario con el backlog de Jira, por lo que está perfectamente coordinado.
El 13 de diciembre estaré hablando sobre esta herramienta y nuestros procesos de trabajo en una de las ZORRAQUINO SESSIONS. ¡Apúntate si quieres intercambiar opiniones y saber más!